Mobile Website Push Notifications
You don't need a mobile app to send notifications to mobile users. PushBlog lets you send real-time push notifications directly from your mobile websites.

What are Mobile Website Push Notifications?
All of us are familiar with Android app notifications. These are notifications that a mobile app sends to its users and clicking on the notification takes the user to the app. Now you can do the same with your mobile websites. This means that you don't need to invest in building an app to send notifications.
How it works?
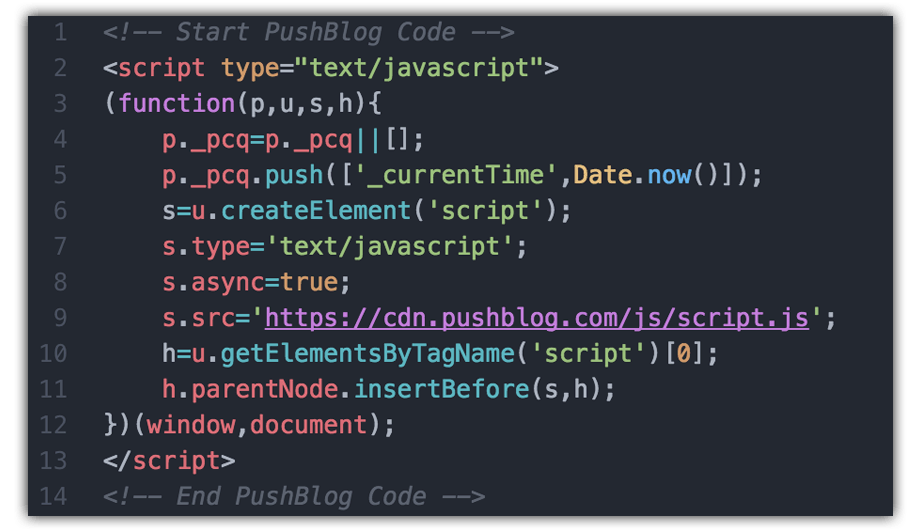
1. Install Smart Code
As soon as you create your free PushBlog account, a Smart Code is generated for you. You need to place this Smart Code before the closing </head> tag on your website pages.

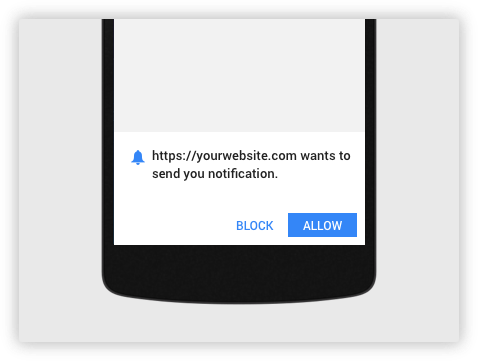
2. Trigger Opt-in
When a visitor arrives on your mobile website, PushBlog will trigger the opt-in box for push notifications. As soon as the visitor clicks on "Allow", he/she will be added to your subscriber list.

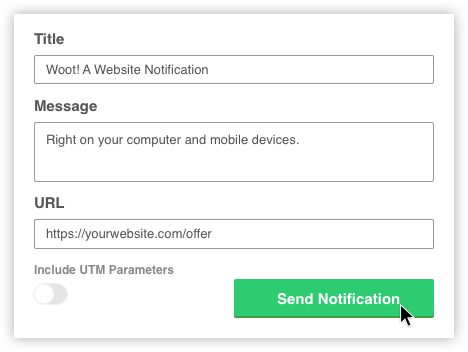
3. Send your First Notification
You are now ready to send your first notification. Just log in to your PushBlog dashboard, compose a title and message for the push notification and you're good to go!

4. Almost There!
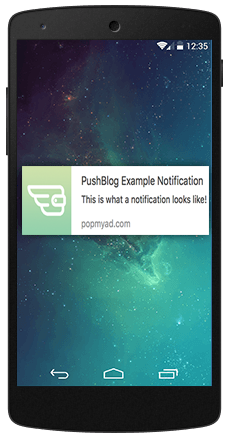
Your visitors will now see your notification in real-time. It will appear in the notification tray, but a click will take users to your website, instead of your app. On the PushBlog dashboard, you can see your notification deliveries, clicks on your notification and other metrics.

What does this mean for mobile websites?
Now businesses no longer have to decide between the potential for engagement of a native app and the reach of a mobile website. You can now use your mobile website the same way you use your app - sending personalized, real-time notifications to your users which appear directly in their notifications tray.
Start sending Mobile Website Push Notifications in less than 5 minutes.
No Credit Card Required





